-
github + CircleCi 연동 ( AWS lambda + typescript )Back-End/typescript 2021. 8. 18. 01:40
1. 사용이유
- 개발 환경이 바뀌어도 별도 설정 없이 배포가 가능
- serverless 배포시 사용하는 aws access key를 좀 더 안전하게 관리
- github에 코드 관리와 배포를 한번에 해결
2. AWS 설정
- 사용 이유 : circleci에서 배포를 위해 serverless deploy시 사용할 access key 및 secretkey를 생성해야 한다.
1. aws 콘솔 -> IAM -> 사용자 (USER) -> 사용자 추가

user 생성 2. 사용자 이름과 액세스 유형 설정(프로그래밍 방식 액세스: aws cli를 사용해야 한다) -> 다음

3. 권한 설정
- 기존 정책 직접 연결
- AdministratorAccess 선택 (최소한의 권한만 주는것이 보안에 좋으나 serverless 배포시에 사용하는 모든 권한을 찾기엔 정신에 좋지 않다......)
- 이 key 는 유출되지 않게 정말 잘 보관해야 한다.
- 다음

4. 태그 추가 (optional)
- Name 정도를 추가하고 추후에 필요한 태그를 추가하면 된다.
- 추가안해도 무방
- 다음
5. 사용자 만들기

6. access key 및 secretkey를 저장 (.csv 다운로드)
- 이 키를 circle ci 환경 설정에 추가 필요
- key가 잘되는지는 local환경에서 $sls deploy 명령시에 aws에 배포가 잘 되는지 확인하면 된다.

3. Github 및 CircleCi 설정
1. Github marketplace에서 circleci 검색 후 추가 (auth 연동하는 부분에서 계정을 잘 선택)

2. CircleCi로 가서 연동할 Project를 셋팅해줘야 한다.
- 주소 ( https://app.circleci.com/projects/project-dashboard/github/{username}

circle ci set up - Projects로 들어가면 github Project들이 나오고 연동할 프로젝트의 Set Up Project를 눌러준다.
-

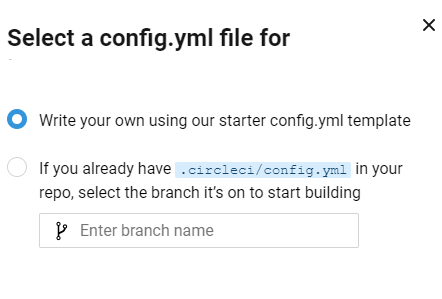
- 다음으로 config파일 관련 설정을 하고 다음으로 넘어간다 (이전에 연동된 프로젝트가 있으면 .circleci/config.yml을 추가해 놓으면 편하다.)

set up config - 여기서 typescript를 사용할 예정이니 Node를 선택하였다.

- commit an run을 하면 왼쪽 탭창에서 Dashboard로 가면 아래와 같이 build가 되는걸 볼 수 있다.

Dashboard 3. Organization Settings ( access key 셋팅)
- 왼쪽 탭에서 Organization Settings을 누르고 들어가 Create Context를 누른다.

circleci organization - Context Name 설정 ( 뒤에 config.yml에서 사용될 예정이니 기억해둘것)

circleci create context - 만들어진 context를 누르고 들어가 Environmnet Variables를 설정한다.

aws cli access key 설정 - AWS_ACCESS_KEY_ID, AWS_SECRET_ACCESS_KEY 는 필수로 설정하고 AWS_DEFAULT_REGION은 optional로 설정한다.
- 이때 key는 위 aws user 생성시 저장해둔 값으로 넣어준다.
4. circleci conifg 설정 ( 3번보다 앞서 추가해도 됨)
- 4번부터 했을시 - 프로젝트 제일 상위에 .circleci/config.yml 파일을 추가한다. 또는 위에 circleci commit 후 추가가 안되어있다면 새로만들어준다.
- 3번을 진행했을시 추가가 되어 있을 것이다.
- .circleci/config.yml 파일 예시 (REF: https://circleci.com/docs/2.0/configuration-reference/)
version: 2.1 orbs: aws-cli: circleci/aws-cli@2.0.3 serverless-framework: circleci/serverless-framework@1.0.1 jobs: deploy: docker: - image: cimg/node:14.17.5 steps: - checkout - run: node --version - run: name: sls deploy command: | npm install sudo npm install -g serverless serverless deploy workflows: version: 2 build_and_deploy: jobs: - deploy: name: deploy context: testContext filters: branches: only: - master - release- orbs 부분은 optional (아직 자세히 보지 않았다.)
- jobs:
- 실제로 돌아가는 부분
- 도커 이미지를 설정하고 실행할 명령을 정해준다.
- typescript를 배포할 예정이라 circle ci에서 제공하는 docker node이미지를 사용하였다. (https://circleci.com/developer/images/image/cimg/node)
- workflows:
- 동작 규칙을 설정해준다.
- 여기서 사용할 job은 위에서 정의해준 job들만 쓸 수 있다.
- context 는 3번에서 만들어둔 context name을 써줘야 한다.
- branches는 github에 해당 branch에 머지가 발생할시 circleci를 트리거 해준다.
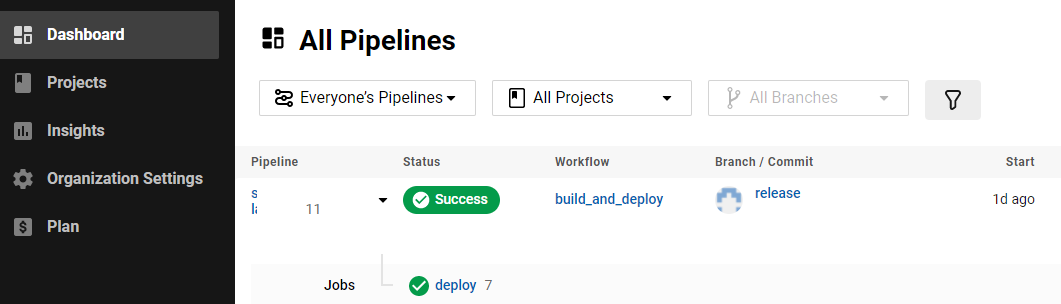
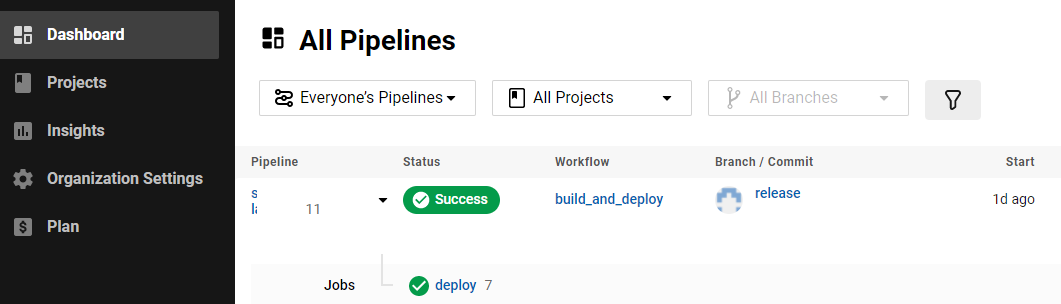
- 위 config 파일을 설정한뒤 설정한 branch로 머지를 해주면 circleci dashboard에 pipeline이 생성된것이 보인다.

Dashboard
- workflow에 들어가면 진행상황이 보이고 아래와 같이 aws에 배포까지 완료가 되면 정상동작이다.

sls deploy - 마지막은 AWS 콘솔로 들어가 정상적인 배포가 되었는지 확인해 보면 된다.